プログラミングを学びたいのですが、なにから学習したらいいですか?
このような声をよく見かけます。「まずHTMLした方が良いよ」という答えもよく見かけます。
もちろんHTMLから学習することも悪くはありませんが、残念ながらHTMLを覚えたところでプログラミングができるようにはなりません。
あなたは何を作りたくてプログラミングを学習しますか?
もし、「全く何もわからないわ~。」という状態なら、プログラミングでできることを把握してみましょう。そのうえで、「こんなのつくれたらいいな」を見つけてください。
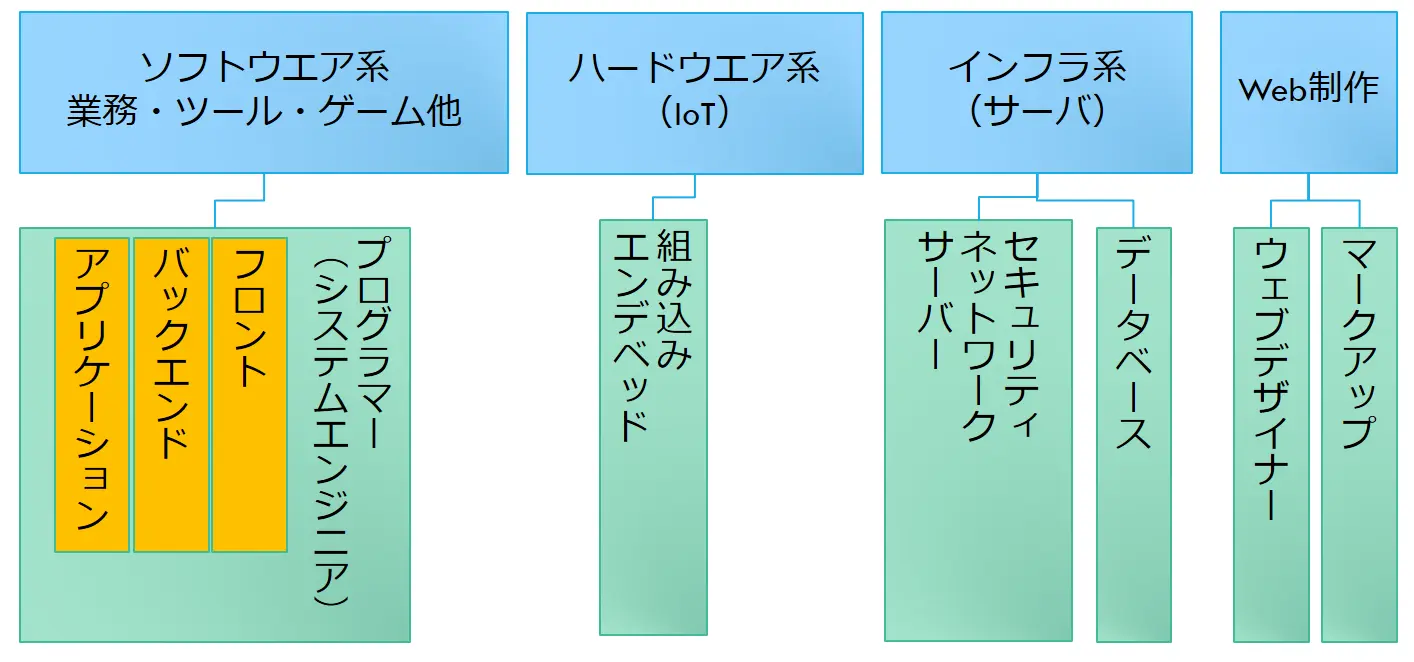
こちらの記事ではプログラミングでできることや職業、必要なスキルなどをあげました。

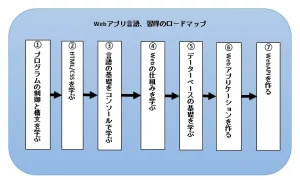
プログラミング言語を使えるようになるための学習のロードマップをご用意しました。
プログラミングの学習は「学習する順番」がとても大切です。
今日は私がおすすめしている「プログラミング学習のロードマップ」の中の「④Webの仕組みを学ぶ」にフォーカスして詳細に説明していきたいと思います。
【勉強法】プログラミング習得のためのロードマップ【その1】

【勉強法】プログラミング習得のためのロードマップ【その2】

【勉強法】プログラミング習得のためのロードマップ【その3】

プログラミング学習のロードマップ
プログラミング言語を習得するには、これらの段階を経ることで身につけることができます。

「こんなにたくさん学ぶことがあるの!!」と驚かれることも少なくありません。プログラミングは「情報学」という学問の中の1つです。すべてをしっかり学ぼうと思うとかなりボリュームが大きくなります。
しかし、ここではあくまでもプログラムを実装して動かせる程度になることを目標としたロードマップですので、1つ1つはそれほど深くない学習レベルで充分だと考えています。
プログラミング学習のロードマップについてはこちらの記事で詳細に書いていますので参考にしてください。

④Webの仕組みを学ぶ
「①プログラムの制御と構文を学ぶ」でプログラミングの基礎を身につけて、「③言語の基礎をコンソールで学ぶ」で、①を実際にプログラミング言語に落とし込みました。
これでローカルアプリケーションは作れるようになりました。
では、ここで学ぶ「Webの仕組み」とはなんでしょうか?
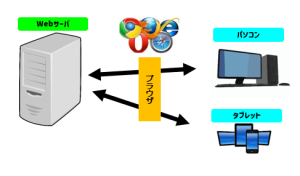
Webアプリケーションの作成には扱うWebの世界を知る必要があります。
Webの世界は【サーバー】と【クライアント】、【サーバー】と【サーバー】が繋がってできています。

その基本的な仕組みをざっと学習しておくことで、今後Webアプリケーションを作成するときに必要な基礎知識を身につけることができます。
この知識がないと、「何をどうすればいいのかわからない。」となってしまうので、Webの仕組みを知ることは本当に大切なんです。
どんな学習方法で学ぶのか?
Webの仕組みは「どういう成り立ちなのか?」や「こうやって動ている」などの知識を身につけるだけです。
本を一冊買って、読むだけでも良いと思います。
頭の中になんとなく「あ~、Webの仕組みってこんな感じなのね。」というイメージができればいいのです。
すべてを覚える必要はありません。ただぼんやりとでも「知っておく」ことが重要なんです。
おすすめ教材

おすすめの教材はありますか?
おすすめはこちらの本です。

イラストが多く理解しやすい本になっていると思います。
最後に
私はシステム開発会社を経営する現役のエンジニアである傍ら、プログラミングスクールも運営しています。また、専門学校で講師としても教えています。
このロードマップに従って日々教えていますが、「①プログラムの制御と構文を学ぶ」や「③言語の基礎をコンソールで学ぶ」の学習にピッタリくる教材がなかったので、自分で開発しています。
私がUdemyで販売しているこちらの教材は大人向けに作った、「アルゴリズムとプログラミング脳を身につける」ための教材です。
初心者でも挫折しない、ブロックプログラミングで学ぶプログラミングの仕組み
教えながら気づきもたくさんあります。ですから、この教材は日々更新しています。
これはわかりにくいかな?もう少しここは深堀しようかな?などなどを少しずつ盛り込んでいくことで、よりわかりやすい教材にしていきたいと考えています。
プログラミングは身につけにくい学問・技術ではありますが、プログラマーとしての職業以外に就いたときにも必ず活かされます。
私のモットーは「楽しく学ぶ」です。試しに学習していただきたいのですが、自分で作ったプログラムが動くことは本当にワクワクします。そして、そのワクワクを皆さんと共有できるようにたくさん工夫しています。
ぜひ「楽しく」「しっかりとした」技術を身につけてください。